50% OFF BETA LAUNCH SALE
You need templates & we want our first happy customers
*Discount limited to our 20 New BFFs
January 30, 2025
Lottie animations can enhance engagement and help guide site visitors to take action, driving your conversions up.
Below, we'll explore how Lottie animations can add magic to your website, key places to use them, and how you can easily plop them into popular no-code platforms like Webflow, Squarespace, WordPress, and Wix. Let’s get moving. 😏
Lotties are SVG animations made to use on web & apps. They are created by animation nerds in After Effects and exported as JSON files (aka code-based animations).
Unlike GIFs, Lottie animations are vector, making them scale-able and crisp at any size. And because they're JSONs, their file sizes are small, keeping your site fast and responsive.
Lottie animations can be used in a bunch of places on your website to add some delightful moments to the user experience.
Make a killer first impression on page load by adding a bit of animation to your hero section. A subtle supporting illustration or ambient background can impress visitors without distracting from your message.

Instead of a static loading screen, use a playful Lottie animation to entertain users. A little movement can keep users engaged through the load.

Guide your customer’s eyes to a product photo or course mockup by framing it with Lotties.

Try triggering Lottie illustrations as they scroll into view. This makes the website feel more interactive as elements respond to user behavior.

Draw attention to your CTAs by playing Lotties when a user hovers or clicks a button. A playful animation (like a simple arrow pointing) can help guide visitors to take action, increasing your conversion rates.

Now that you know how to use Lottie animations strategically on your website, let’s see just how easy it is to add them to popular no-code website builders (for more, check out the full list here).
Webflow has a native integration with Lottie files, making it super easy to add them to your site.

You can add them to Squarespace using the Code Block:

WordPress users can add Lottie animations with a plugin .

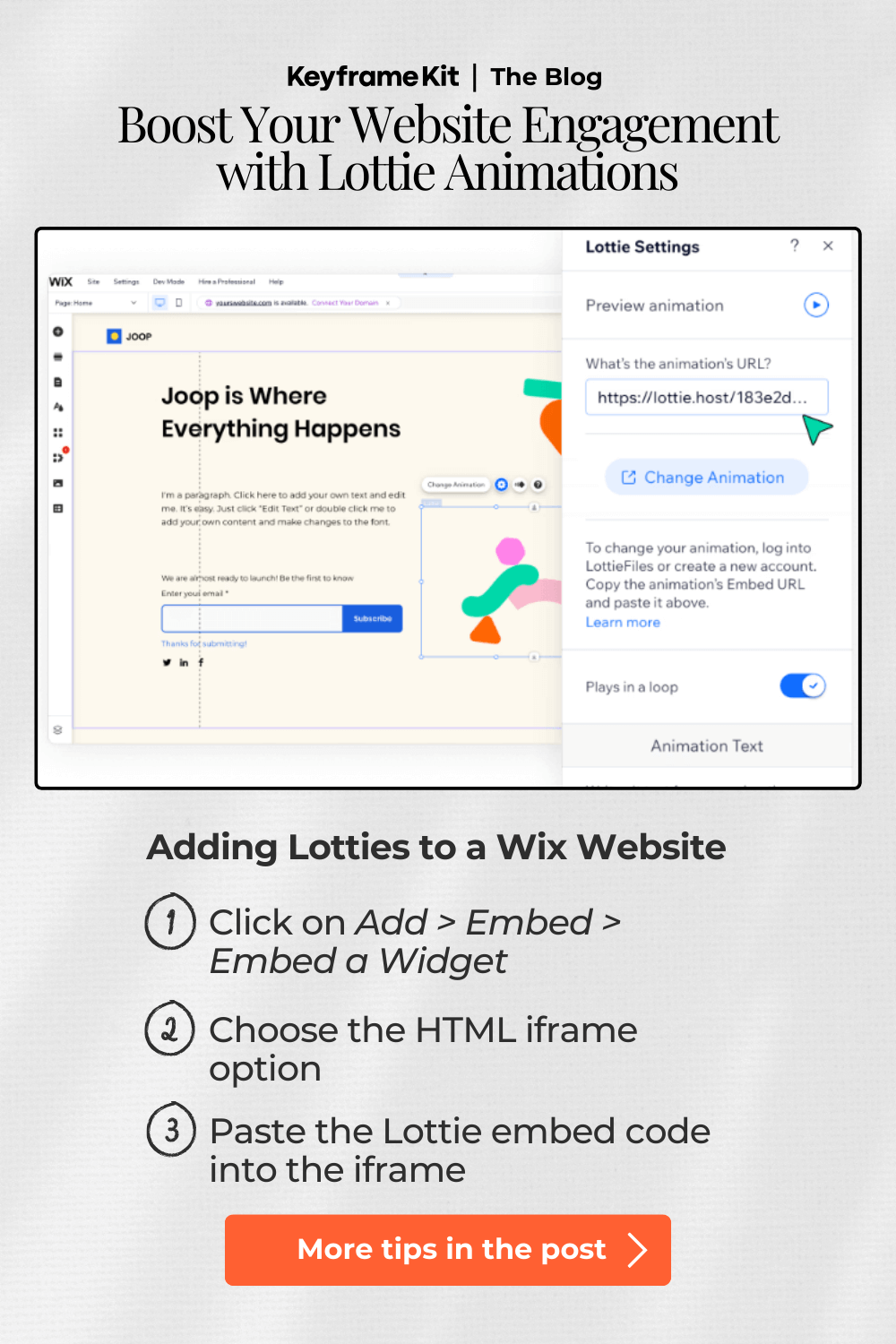
You can add them to Wix using an Embed widget.

By adding Lottie animations to your website, you engage visitors, boost user experience, and stand out from the competition. So have some fun and experiment with Lotties!
We offer sets of animated Lottie JSON files designed in a uniform aesthetic. To get you started, every product page includes a set of Free Lottie Animations. 🎉

See you in the next post! Keep leveling up your content. 💪